其實我這篇本來是要來解釋TYPESCRIPT
但是TYPESCRIPT真的不像HTML就是文字CSS就是線+粗細+顏色
所以~覺得先把官方文件先練一下~https://angular.tw/start
建立一個商品詳情頁面,透過單擊商品名稱,可以訪問該頁面,該頁面有自己的 URL 模式
URL=統一資源定位符(英語:Uniform Resource Locator)是網際網路上標準的資源的位址(Address),如同在網路上的門牌。![]()
而且我覺得官方資料的這個似乎沒找到有人有"手把手的截圖教學",所以我決定來當那個"沒有人"![]()
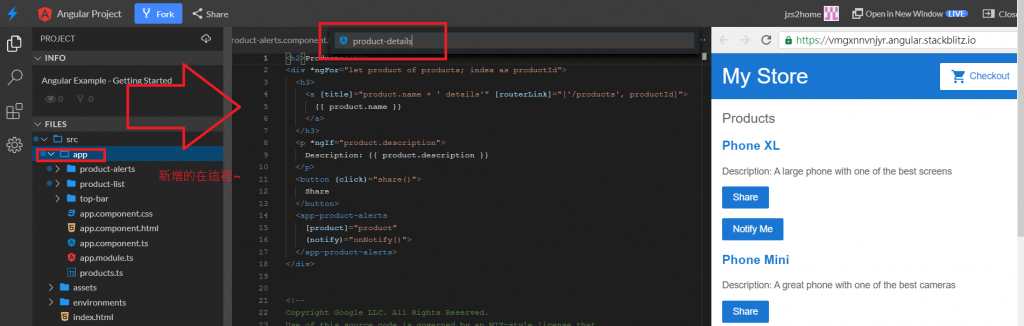
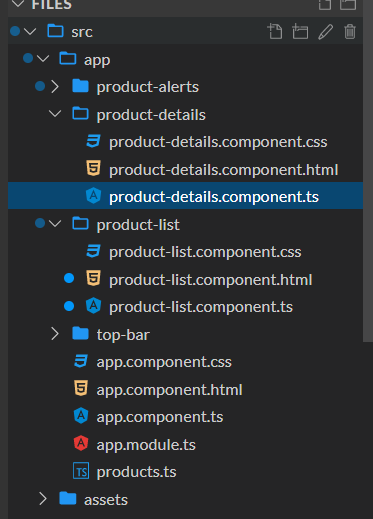
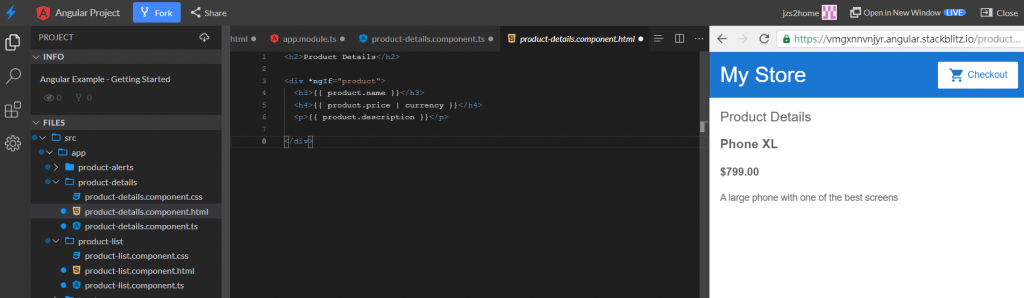
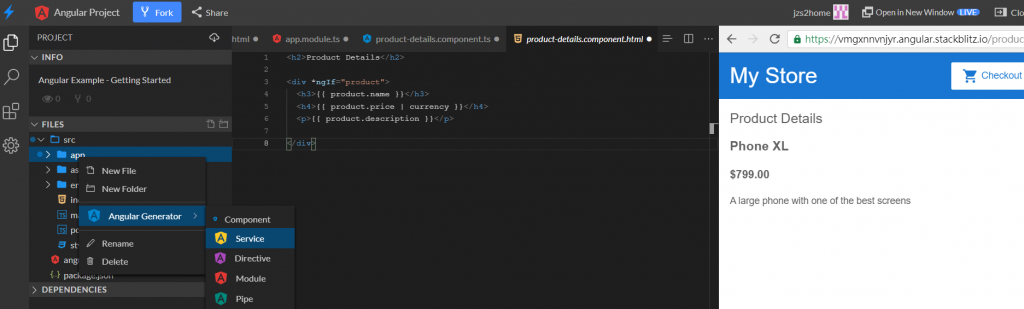
1.為商品詳情產生一個新元件。把元件命名為 product-details (這裡要打開眼睛看在上面)
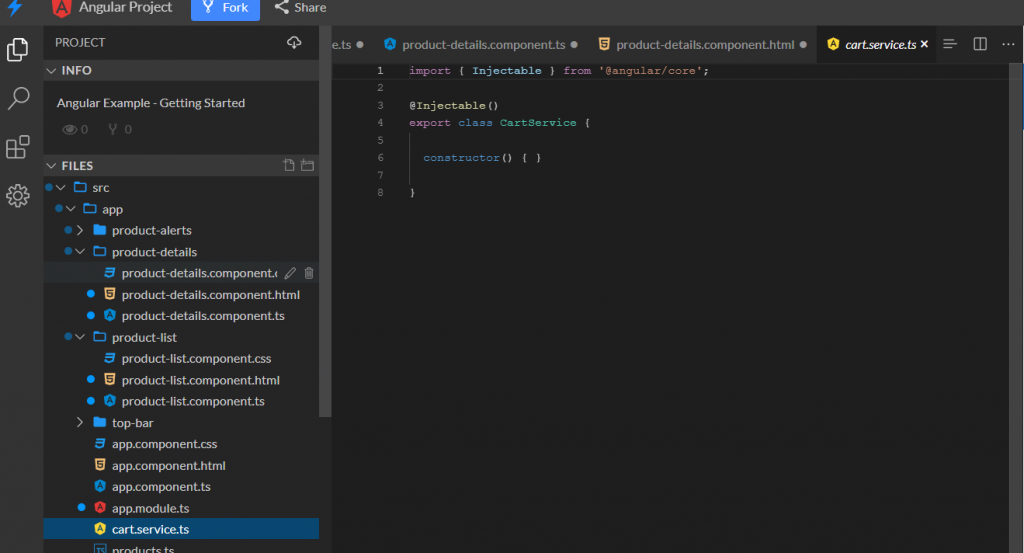
生成~
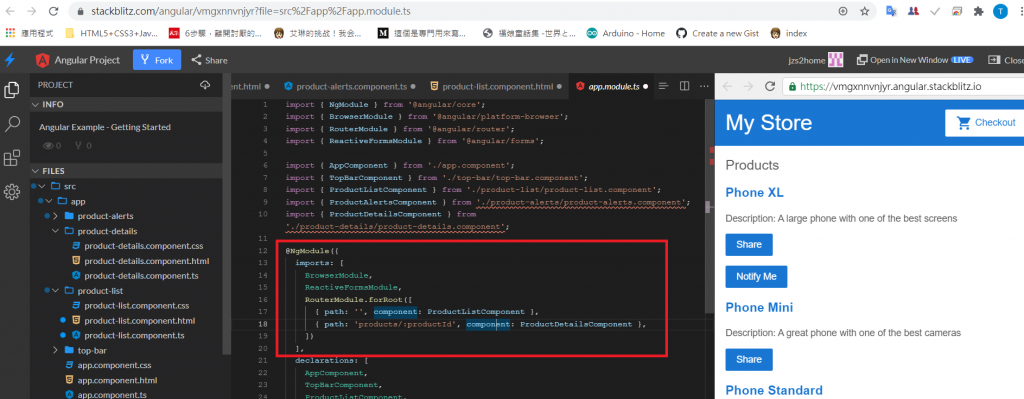
2.在 app.module.ts 中,新增一個商品詳情路由,該路由的 path 是 products/:productId,component 是 ProductDetailsComponent
貼上程式碼
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot([
{ path: '', component: ProductListComponent },
{ path: 'products/:productId', component: ProductDetailsComponent },
])
],
雖然有反紅線~但是網頁看起來應該還可以動~我想應該全部做完就會不見![]()

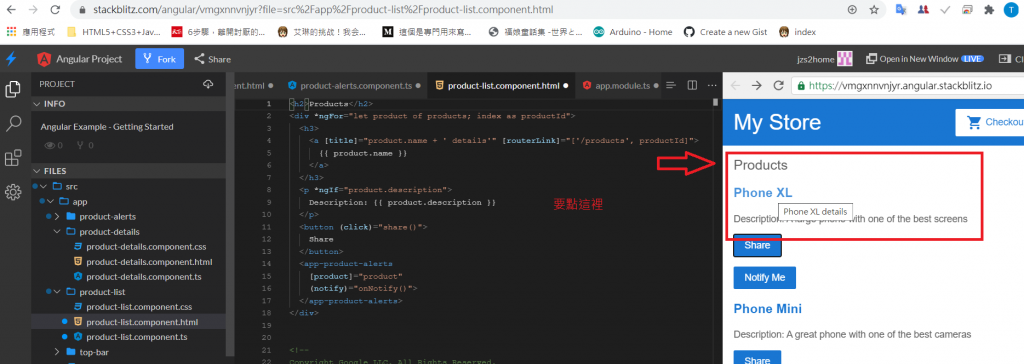
3.product-list.component.html
貼上程式碼
<h3>
<a [title]="product.name + ' details'" [routerLink]="['/products', productId]">
{{ product.name }}
</a>
</h3>
點~商品名稱
看到了~
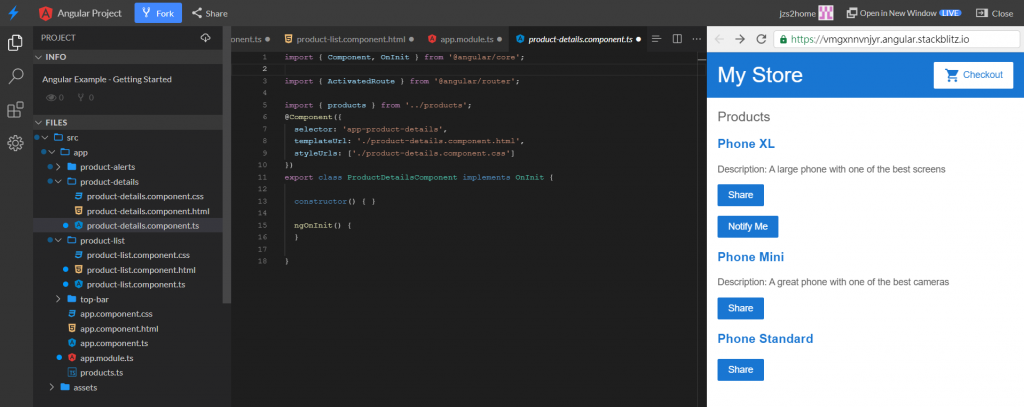
import { ActivatedRoute } from '@angular/router';
import { products } from '../products';
看起來沒變
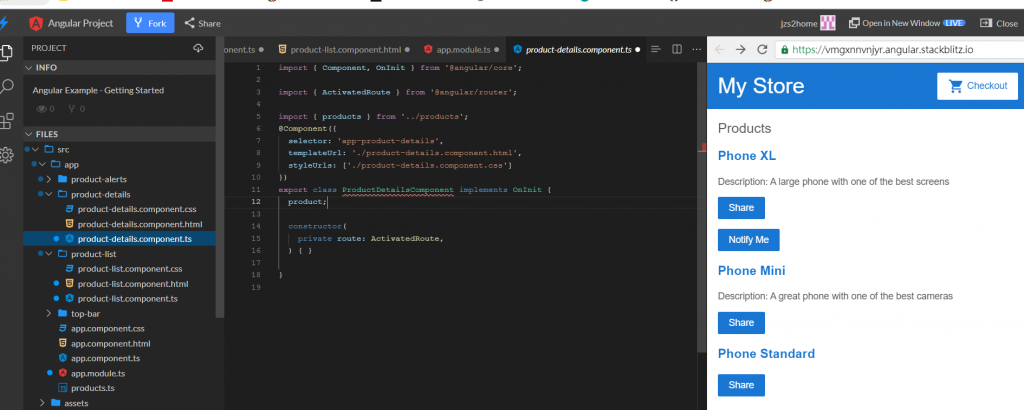
product;
constructor(
private route: ActivatedRoute,
) { }
}
雖然有反紅線~但是網頁看起來應該還可以動~我想應該全部做完就會不見![]()

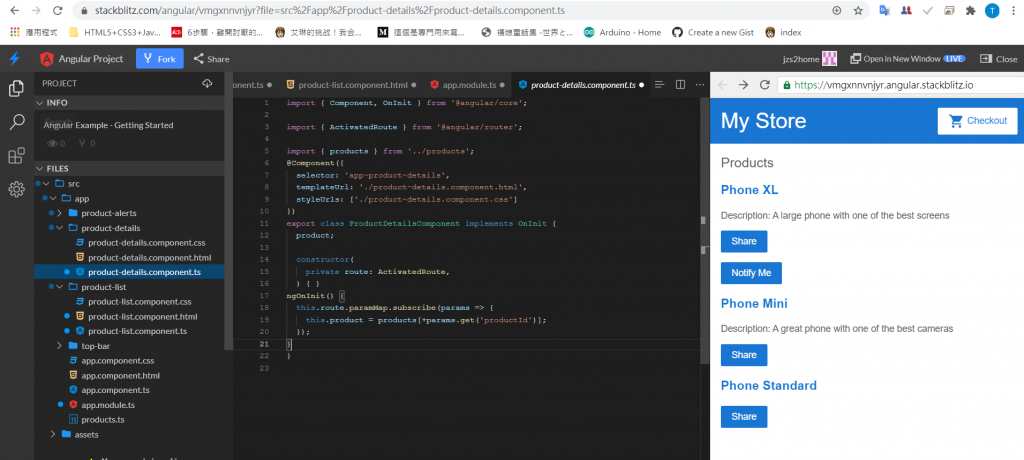
this.route.paramMap.subscribe(params => {
this.product = products[+params.get('productId')];
});
}
反紅消失~
<div *ngIf="product">
<h3>{{ product.name }}</h3>
<h4>{{ product.price | currency }}</h4>
<p>{{ product.description }}</p>
</div>
點~商品名稱
看到價格了~![]()


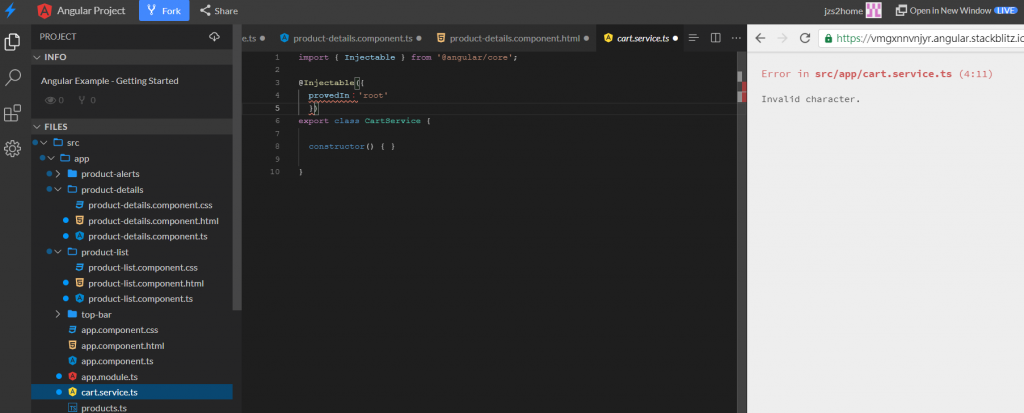
貼上程式碼:
@Injectable({
providedIn: 'root'
})
雖然有反紅線~但我想應該全部做完就會不見!
items = [];
}
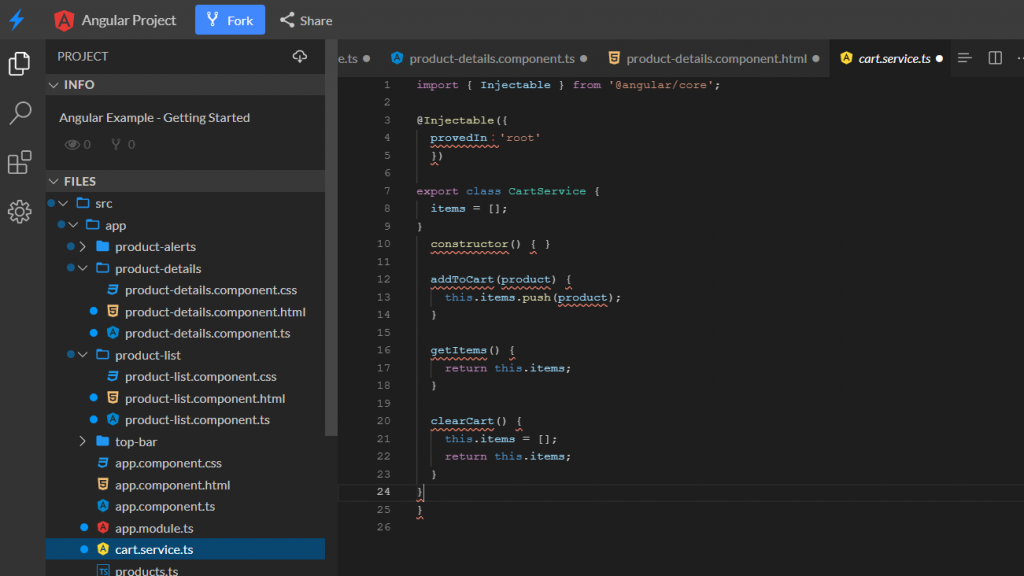
雖然有反紅線~但我想應該全部做完就會不見!
this.items.push(product);
}
getItems() {
return this.items;
}
clearCart() {
this.items = [];
return this.items;
}
}
addToCart() 方法會將產品附加到 items 陣列中。
getItems() 方法會收集使用者加到購物車中的商品,並返回每個商品及其數量。
clearCart() 方法返回一個空陣列。
雖然有反紅線~但我想應該全部做完就會不見!
修正成這樣~就不會反紅了喔
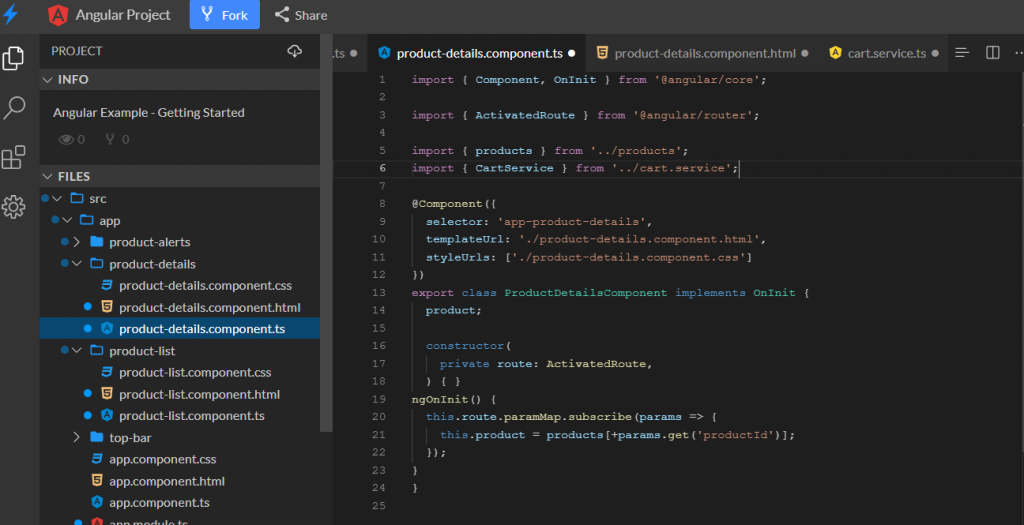
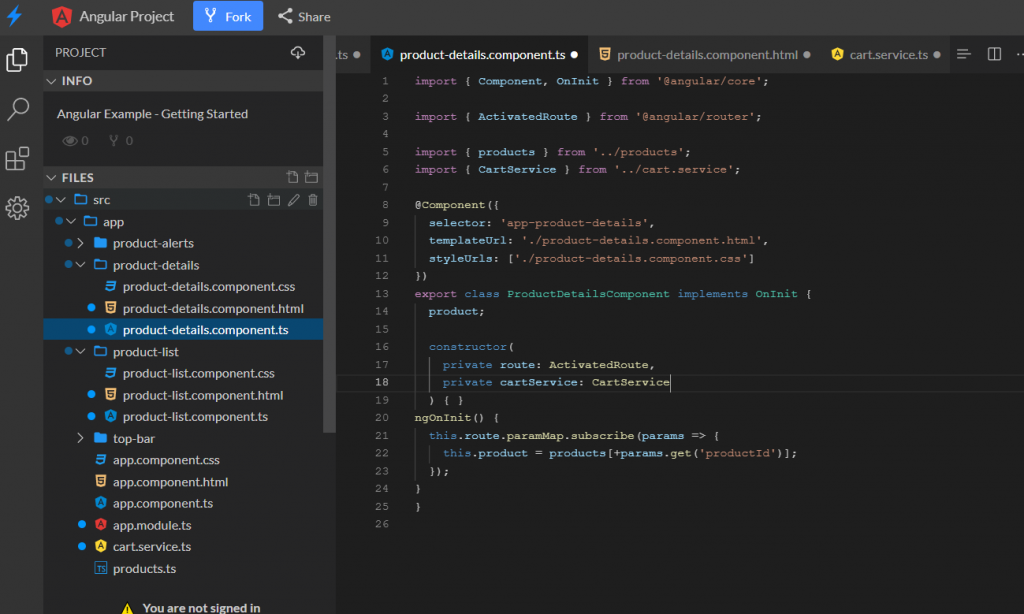
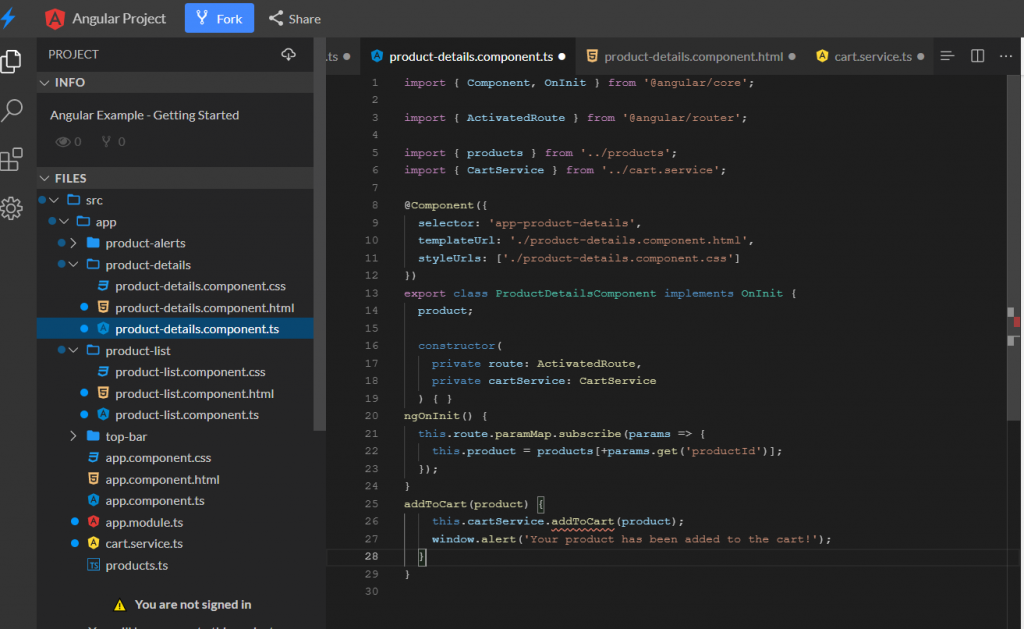
12.product-details.component.ts貼上程式碼:

13.product-details.component.ts貼上程式碼:

14.product-details.component.ts貼上程式碼:
this.cartService.addToCart(product);
window.alert('Your product has been added to the cart!');
}
雖然有反紅線~但我想應該全部做完就會不見!
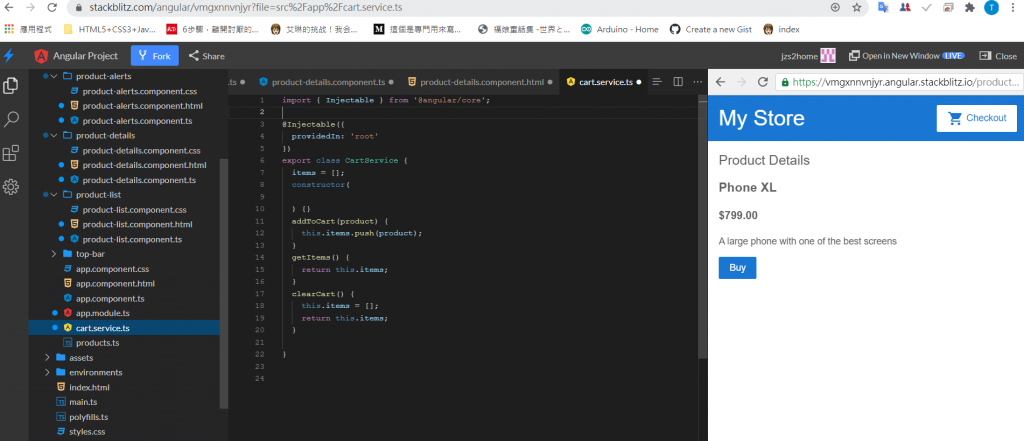
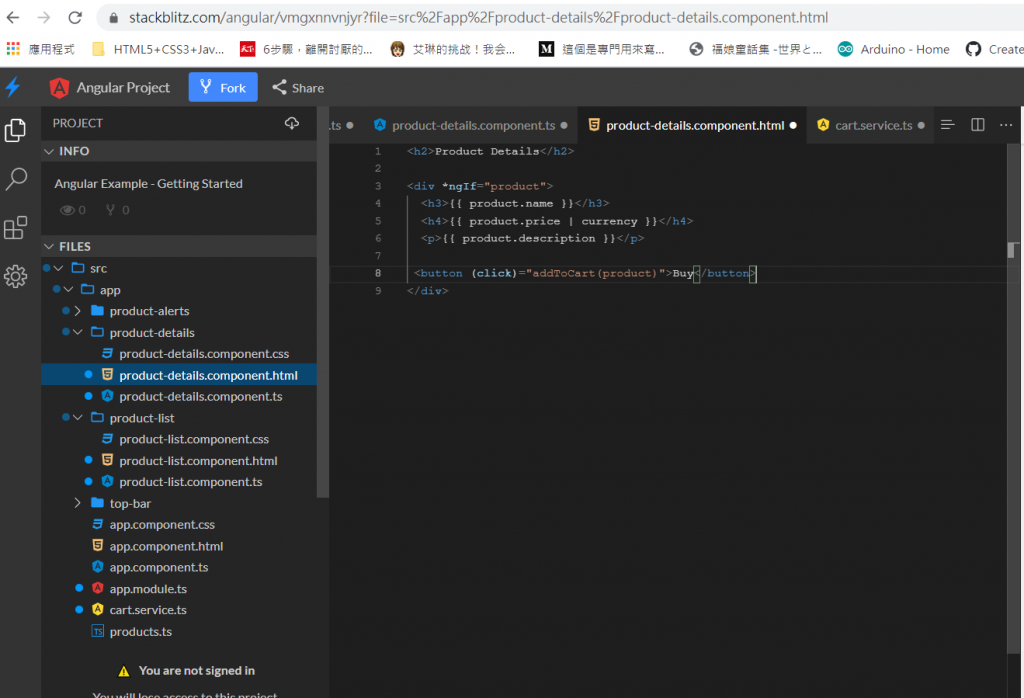
15.product-details.component.html貼上程式碼:

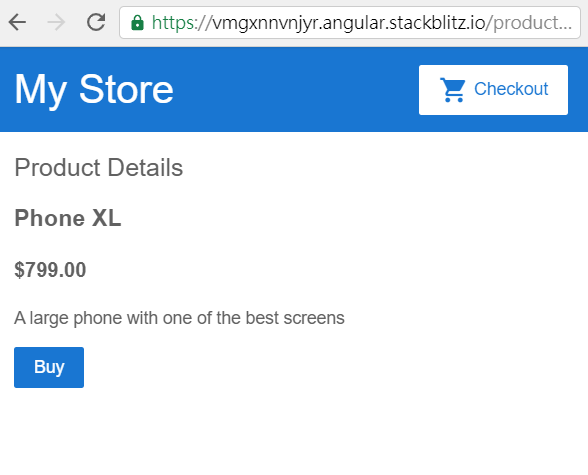
16.出現BUY
其中我覺得最困難的就是在貼上某些字時反紅~但是不知道是做錯反紅~
還是未打完~
如何分辨就是打完修看看就知道了~
按BUY
寫到這裡~似乎開始有感覺了~但是還是不知道意思~所以開始講解![]()
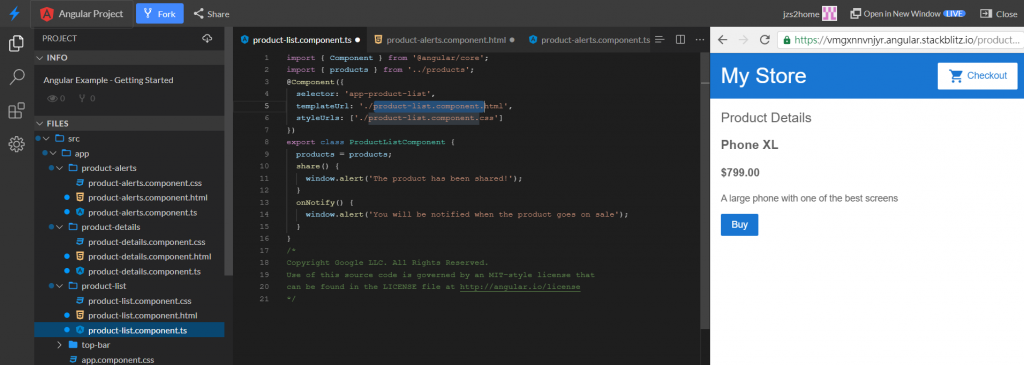
使用product-list.component.ts來解釋
selector: 'app-product-list',=DOM的選擇器會被轉譯成元件的一個實例
![]()
app-product-list轉譯尋找HTML中的app-product-list元件
前面會有appg是Angular CLI預設加入的
templateUrl: './product-list.component.html',=此元件的模板會指向他的URL
styleUrls: ['./product-list.component.css'=元件專屬的樣式表
products = products;
share() {
window.alert('The product has been shared!');
}
onNotify() {
window.alert('You will be notified when the product goes on sale');
}
就是原件的成員和函示=這裡alert就是會跳出~
export class ProductDetailsComponent implements OnInit讓元件一開始取得掛勾
private route: ActivatedRoute,private cartService: CartService定義HTML存取的各個欄位
Public & Private 公開和私有(在設計圖上註明這是商業機密,讓廠商知道不能公開,那就是 Private )
ngOnInit() { }文件觸發
ngOnInit() { 裡面=每個欄位初始化的值 }
ngOnInit() {
this.route.paramMap.subscribe(params => {
this.product = products[+params.get('productId')];
});
}
元件=TypeScript的類別
Class 類別
類別就像一個設計圖,能透過它產生一個新物件
假設,今天機車的廠商需要製造一台新車,那研發設計部門就會依照需求產生一張設計圖,並將設計圖送給廠商做外包處理,因為設計圖都相同所以做出來的零件也都相同。
在這個例子中「設計圖就是類別」、而根據設計圖生產的「零件就是物件」。
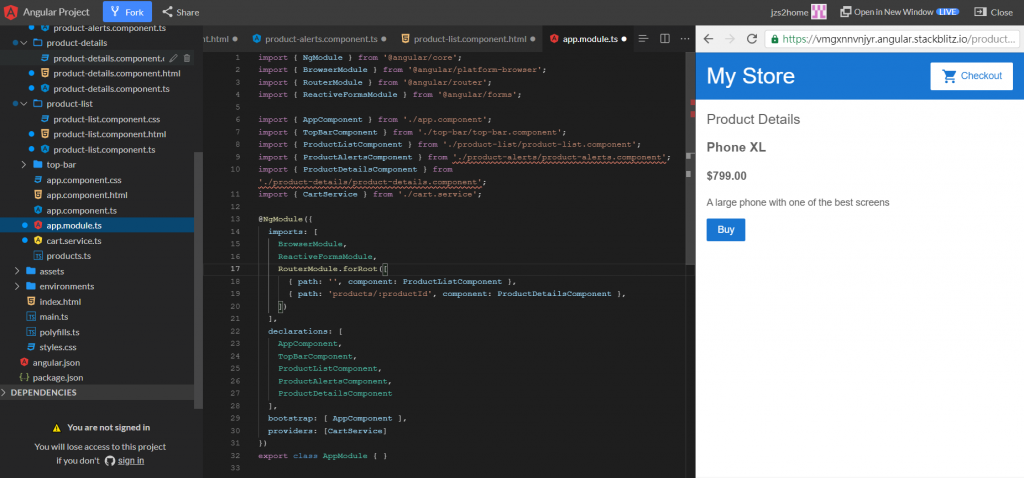
再看app.module.ts
import { ProductListComponent } from './product-list/product-list.component';匯入新的product-list元件
declarations: [
AppComponent,
TopBarComponent,
ProductListComponent,
ProductAlertsComponent,
ProductDetailsComponent
],
將新元件導入declarations
其實我覺得真的蠻難解釋的~因為就是"動詞~"
DEAR ALL 我們明天見~![]()
